返回正文
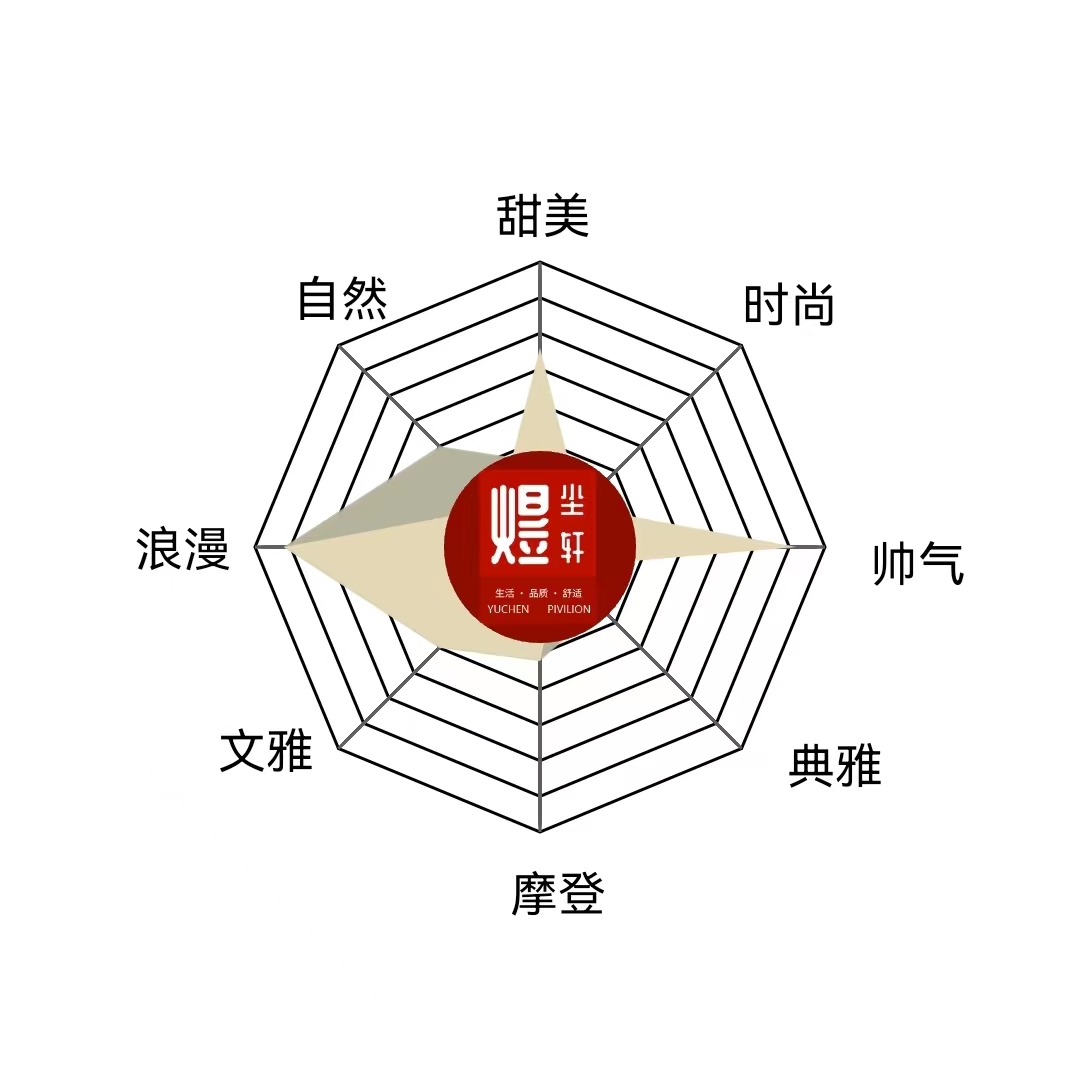
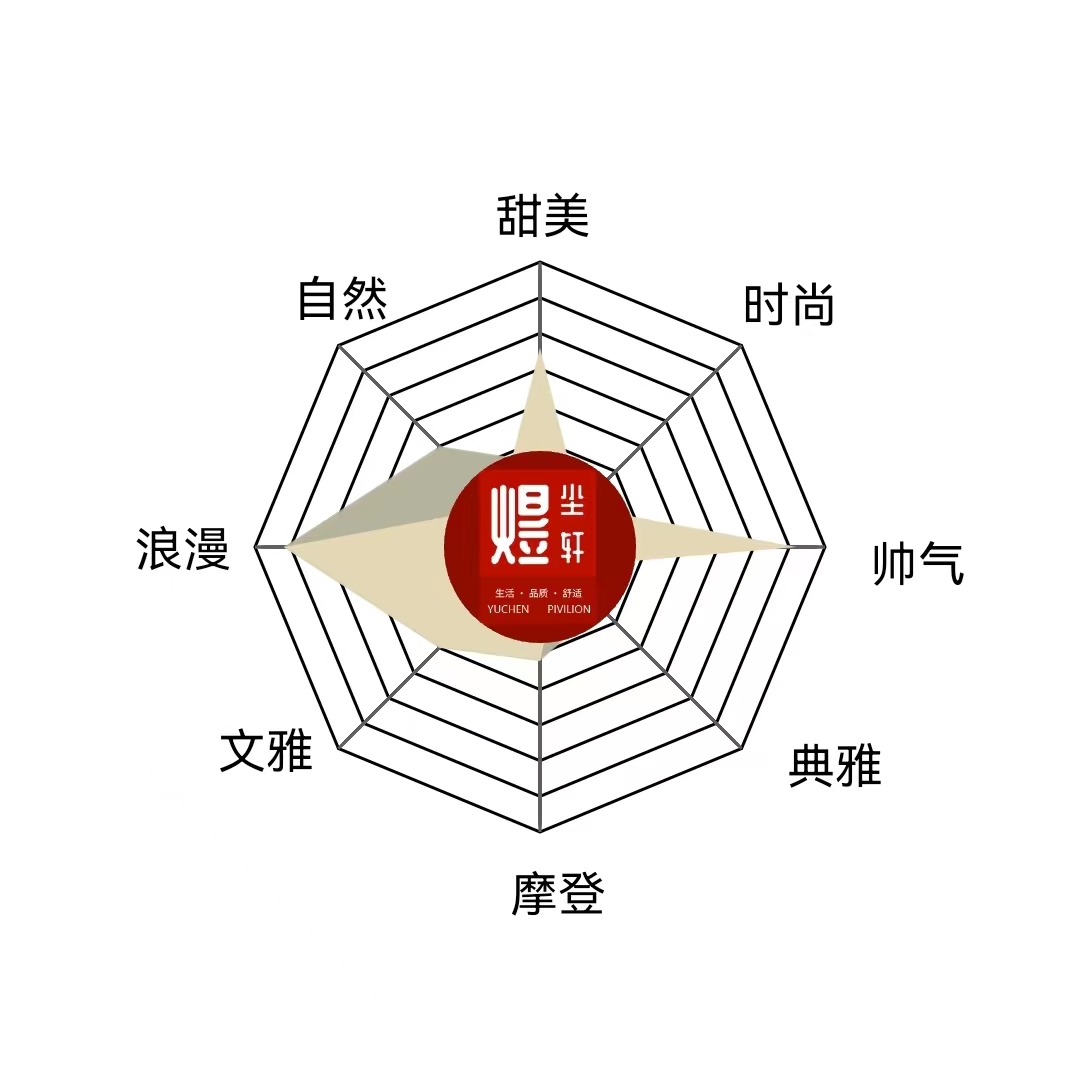
雷达图预览图
给小程序添加一个评分分值分布雷达图,完善评价体系
背景
最近平台上线了评价功能,支持对服务人员进行评价,那么后台如何统计和直观展示评价呢。
如何搭建完整的评价体系呢?

WXML
xml
<view class="canvas-container" bindtap="clickCanvas">
<canvas canvas-id="radarcanvas1" type="2d" id="radarcanvas1" class="poster-canvas" style="width:100%; height:100%;"
disable-scroll="{{ true }}" />
<canvas canvas-id="radarcanvas2" type="2d" id="radarcanvas2" class="poster-canvas" style="width:100%; height:100%;"
disable-scroll="{{ true }}" />
<canvas canvas-id="radarcanvas3" type="2d" id="radarcanvas3" class="poster-canvas" style="width:100%; height:100%;"
disable-scroll="{{ true }}" />
<canvas canvas-id="radarcanvas4" type="2d" id="radarcanvas4" class="poster-canvas" style="width:100%; height:100%;"
disable-scroll="{{ true }}" />
<canvas canvas-id="radarcanvas5" type="2d" id="radarcanvas5" class="poster-canvas" style="width:100%; height:100%;"
disable-scroll="{{ true }}" />
</view>1
2
3
4
5
6
7
8
9
10
11
12
2
3
4
5
6
7
8
9
10
11
12
LESS
less
.canvas-container {
margin: 0 auto;
width: 100vw;
height: 100vh;
.poster-canvas {
margin: 0 auto;
position: absolute;
top: 0;
left: 0;
// left: 50%;
// transform: translateX(-50%);
}
}1
2
3
4
5
6
7
8
9
10
11
12
13
14
2
3
4
5
6
7
8
9
10
11
12
13
14
TypeScript
typescript
import Wechat from "~/utils/wechat";
const { pixelRatio, windowHeight, windowWidth } = wx.getSystemInfoSync();
const mdData = [['甜美', 30], ['时尚', 20], ['帅气', 20], ['典雅', 30], ['摩登', 40], ['文雅', 50], ['浪漫', 90], ['自然', 50]]; //内心
const mdData2 = [['甜美', 70], ['时尚', 20], ['帅气', 90], ['典雅', 10], ['摩登', 40], ['文雅', 50], ['浪漫', 90], ['自然', 20]]; //外在
let mData: any = [];
let mData2: any[] = [];
const mCount = mdData.length; //边数
let mCenter: any = ''; //中心点
let mRadius: any = ''; //半径(减去的值用于给绘制的文本留空间)
const mAngle = Math.PI * 2 / mCount; //角度
const mColorPolygon = '#000000'; //多边形颜色
const mColorLines = '#5e5e5e'; //伞骨颜色
const mColorText = '#000000'; //文字颜色
let Interval = 0;
let lineInterval = 0;
const totalTime = 1000; //总执行时间
const spaceTime = 10; //每隔多久执行一次
const speed = spaceTime / totalTime; //每执行一次完成的进度百分比
let precent = 0; //当前完成的进度百分比
let precent2 = 0;
let lineprecent = 0;
const outColor = 'rgba(183, 179, 156, 0.8) ';
const innerColor = 'rgba(228, 215, 182, 0.8) ';
let canvas1: any = null;
let canvas2: any = null;
let canvas3: any = null;
let canvas4: any = null;
let canvas5: any = null;
Page({
/**
* 页面的初始数据
*/
data: {
},
/**
* 生命周期函数--监听页面加载
*/
onLoad() {
const _self = this
// // 创建画布
// canvas.create({
// query: '.poster-canvas', // 必传,canvas元素的查询条件
// rootWidth: 750, // 参考设备宽度 (即开发时UI设计稿的宽度,默认375,可改为750)
// bgColor: '#fff', // 背景色,默认透明
// component: this, // 自定义组件内需要传 this
// radius: 16 // 海报图圆角,如果不需要可不填
// })
// canvas.draw({
// series: [
// {
// type: Text,
// text: 'Hello World',
// fontSize: 30
// },
// {
// type: Arc,
// x: 300,
// y: 450,
// r: 200,
// start: 0,
// end: Math.PI * 1.5,
// reverse: false,
// lineStyle: {
// dash: [15, 15],
// width: 10,
// color: '#09f'
// },
// zIndex: 0
// },
// {
// type: Arc,
// x: 300,
// y: 450,
// r: 100,
// start: 0,
// end: Math.PI * 0.5,
// reverse: true,
// lineStyle: {
// dash: [15, 15],
// width: 10,
// color: '#0ff'
// },
// zIndex: 0
// }
// ]
// })
var m = [];
for (var i = 0; i < mCount; i++) {
m[(i + 6) % mCount] = mdData[i];
}
mData = m; //内在
var m2 = [];
for (var i = 0; i < mCount; i++) {
m2[(i + 6) % mCount] = mdData2[i];
}
mData2 = m2; //外在
mCenter = Math.floor(Math.min(windowWidth, windowHeight) / 2); //中心点
mRadius = mCenter - 85; //半径(减去的值用于给绘制的文本留空间)
Promise.all([
_self.initCanvas('#radarcanvas1'),
_self.initCanvas('#radarcanvas2'),
_self.initCanvas('#radarcanvas3'),
_self.initCanvas('#radarcanvas4'),
_self.initCanvas('#radarcanvas5'),
]).then((canvasArr) => {
canvas1 = canvasArr[0]
canvas2 = canvasArr[1]
canvas3 = canvasArr[2]
canvas4 = canvasArr[3]
canvas5 = canvasArr[4]
_self.initRadarCanvas(); //雷达图文字+边框
_self.clickCanvas(); //调用画雷达图
})
},
/**
* 生命周期函数--监听页面初次渲染完成
*/
onReady() {
},
/**
* 生命周期函数--监听页面显示
*/
onShow() {
},
/**
* 生命周期函数--监听页面隐藏
*/
onHide() {
},
/**
* 生命周期函数--监听页面卸载
*/
onUnload() {
},
/**
* 页面相关事件处理函数--监听用户下拉动作
*/
onPullDownRefresh() {
},
/**
* 页面上拉触底事件的处理函数
*/
onReachBottom() {
},
/**
* 用户点击右上角分享
*/
onShareAppMessage() {
},
initCanvas(canvasId: string) {
const _self = this
return new Promise<any>((resolve, reject) => {
wx.createSelectorQuery().in(_self)
.select(canvasId).fields({ node: true, size: true, context: true }).exec(res => {
const canvas = res[0].node
canvas.width = res[0].width * pixelRatio
canvas.height = res[0].height * pixelRatio
const context = canvas.getContext('2d')// as CanvasRenderingContext2D
context.scale(pixelRatio, pixelRatio)
resolve(canvas)
})
})
},
clearAll() {
// canvas1.getContext('2d')?.clearRect(0, 0, mW, mH);
canvas2.getContext('2d')?.clearRect(0, 0, windowWidth, windowHeight);
canvas3.getContext('2d')?.clearRect(0, 0, windowWidth, windowHeight);
canvas4.getContext('2d')?.clearRect(0, 0, windowWidth, windowHeight);
canvas5.getContext('2d')?.clearRect(0, 0, windowWidth, windowHeight);
},
//画雷达
clickCanvas: function () {
var that = this;
precent = 0;
precent2 = 0;
lineprecent = 0;
clearInterval(Interval);
clearInterval(lineInterval);
that.clearAll()
lineInterval = setInterval(function () { //渐进画伞骨
if (lineprecent <= 1) {
that.drawLines(canvas2);
} else {
clearInterval(lineInterval);
}
}, spaceTime - 20);
setTimeout(function () { //渐进画数据区域块
Interval = setInterval(function () {
if (precent <= 1) {
that.drawRegion(canvas3, outColor);
that.drawRegion2(canvas4, innerColor);
} else {
clearInterval(Interval);
}
}, spaceTime - 20);
}, 10);
that.drawPhoto(canvas5);
},
initRadarCanvas: function () {
var that = this;
precent = 0;
lineprecent = 0;
that.drawPolygon(canvas1); //画伞架
that.drawText(canvas1); //画文字
},
// CanvasRenderingContext2D
drawPhoto(canvas: any) {
const context = canvas.getContext('2d')// as CanvasRenderingContext2D
// context.scale(dpr, dpr)
context.save();
const x = mCenter - 32;
const y = mCenter - 32;
const r = 32
const d = r * 2;
context.beginPath();
context.arc(x + r, y + r, r, 0, 2 * Math.PI);
context.clip();
const image = canvas.createImage();
image.src = '../../assets/images/ycx_cover.png'
image.onload = function () {
wx.logger.debug('开始绘制')
context.drawImage(image, x, y, d, d);
// context.drawImage(image, 0, 0, 144, 144)
wx.logger.debug('结束绘制')
}
// wx.getImageInfo({
// src: '../../assets/images/brand.png',
// success(res) {
// context.drawImage(res.path, x, y, d, d);
// context.stroke()
// // 将Canvas绘制出来
// context.draw()
// }
// })
},
// 绘制多边伞架
drawPolygon: function (canvas: any) {
const ctx = canvas.getContext('2d')// as CanvasRenderingContext2D
// ctx.scale(dpr, dpr)
ctx.save();
ctx.strokeStyle = mColorPolygon;
// ctx.setStrokeStyle(mColorPolygon);
var r = mRadius / mCount; //单位半径
//画8个圈
for (var i = 0; i < mCount; i++) {
ctx.beginPath();
var currR = r * (i + 1); //当前半径
//画8条边
for (var j = 0; j < mCount; j++) {
var x = mCenter + currR * Math.cos(mAngle * j);
var y = mCenter + currR * Math.sin(mAngle * j);
ctx.lineTo(x, y);
}
ctx.closePath()
ctx.stroke();
//ctx.draw(0, 0, 500, 500);
}
ctx.restore();
},
//绘制伞骨
drawLines: function (canvas: any) {
const ctx = canvas.getContext('2d')// as CanvasRenderingContext2D
// ctx.scale(dpr, dpr)
ctx.save();
ctx.beginPath();
ctx.strokeStyle = mColorLines;
for (var i = 0; i < mCount; i++) {
var x = mCenter + mRadius * Math.cos(mAngle * i) * lineprecent;
var y = mCenter + mRadius * Math.sin(mAngle * i) * lineprecent;
ctx.moveTo(mCenter, mCenter);
ctx.lineTo(x, y);
}
ctx.stroke();
var oldPrectet = lineprecent;
lineprecent = lineprecent + speed;
if (oldPrectet < 1 && lineprecent > 1) {
lineprecent = 1;
}
ctx.restore();
},
//绘制顶点文本
drawText: function (canvas: any) {
const ctx = canvas.getContext('2d')// as CanvasRenderingContext2D
// ctx.scale(dpr, dpr)
ctx.save();
const fontSize = 16;
ctx.font = fontSize + 'px AlibabaPuHuiTiMedium';
ctx.fillStyle = mColorText
for (var i = 0; i < mCount; i++) {
var x = mCenter + mRadius * Math.cos(mAngle * i);
var y = mCenter + mRadius * Math.sin(mAngle * i);
//通过不同的位置,调整文本的显示位置
if (mAngle * i >= 0 && mAngle * i < Math.PI / 2) {
ctx.fillText(mData[i][0], x + 15, y + fontSize - 5);
} else if (mAngle * i == Math.PI / 2) {
ctx.fillText(mData[i][0], x - 10, y + fontSize + 10);
} else if (mAngle * i > Math.PI / 2 && mAngle * i <= Math.PI) {
ctx.fillText(mData[i][0], x - 40, y + fontSize - 10);
} else if (mAngle * i > Math.PI && mAngle * i <= Math.PI * 3 / 2) {
ctx.fillText(mData[i][0], x - 15, y - 10);
} else {
ctx.fillText(mData[i][0], x, y - 8);
}
}
ctx.restore();
},
//绘制数据区域 外在
drawRegion: function (canvas: any, fillColor: string) {
const ctx = canvas.getContext('2d')// as CanvasRenderingContext2D
// ctx.scale(dpr, dpr)
ctx.save();
ctx.beginPath();
for (var i = 0; i < mCount; i++) {
var x = mCenter + mRadius * Math.cos(mAngle * i) * mData[i][1] / 100 * precent;
var y = mCenter + mRadius * Math.sin(mAngle * i) * mData[i][1] / 100 * precent;
ctx.lineTo(x, y);
}
ctx.closePath();
ctx.save();
ctx.fillStyle = fillColor;
ctx.fill();
// ctx.draw(0, 0, 500, 500);
var oldPrectet = precent;
precent = precent + speed;
if (oldPrectet < 1 && precent > 1) {
precent = 1;
}
ctx.restore();
},
//绘制数据区域2 内心
drawRegion2: function (canvas: any, fillColor: string) {
const ctx = canvas.getContext('2d')// as CanvasRenderingContext2D
// ctx.scale(dpr, dpr)
ctx.save();
ctx.beginPath();
for (var i = 0; i < mCount; i++) {
var x = mCenter + mRadius * Math.cos(mAngle * i) * mData2[i][1] / 100 * precent2;
var y = mCenter + mRadius * Math.sin(mAngle * i) * mData2[i][1] / 100 * precent2;
ctx.lineTo(x, y);
}
ctx.closePath();
ctx.save();
ctx.fillStyle = fillColor;
ctx.fill();
var oldPrectet = precent2;
precent2 = precent2 + speed;
if (oldPrectet < 1 && precent2 > 1) {
precent2 = 1;
}
ctx.restore();
}
})1
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
2
3
4
5
6
7
8
9
10
11
12
13
14
15
16
17
18
19
20
21
22
23
24
25
26
27
28
29
30
31
32
33
34
35
36
37
38
39
40
41
42
43
44
45
46
47
48
49
50
51
52
53
54
55
56
57
58
59
60
61
62
63
64
65
66
67
68
69
70
71
72
73
74
75
76
77
78
79
80
81
82
83
84
85
86
87
88
89
90
91
92
93
94
95
96
97
98
99
100
101
102
103
104
105
106
107
108
109
110
111
112
113
114
115
116
117
118
119
120
121
122
123
124
125
126
127
128
129
130
131
132
133
134
135
136
137
138
139
140
141
142
143
144
145
146
147
148
149
150
151
152
153
154
155
156
157
158
159
160
161
162
163
164
165
166
167
168
169
170
171
172
173
174
175
176
177
178
179
180
181
182
183
184
185
186
187
188
189
190
191
192
193
194
195
196
197
198
199
200
201
202
203
204
205
206
207
208
209
210
211
212
213
214
215
216
217
218
219
220
221
222
223
224
225
226
227
228
229
230
231
232
233
234
235
236
237
238
239
240
241
242
243
244
245
246
247
248
249
250
251
252
253
254
255
256
257
258
259
260
261
262
263
264
265
266
267
268
269
270
271
272
273
274
275
276
277
278
279
280
281
282
283
284
285
286
287
288
289
290
291
292
293
294
295
296
297
298
299
300
301
302
303
304
305
306
307
308
309
310
311
312
313
314
315
316
317
318
319
320
321
322
323
324
325
326
327
328
329
330
331
332
333
334
335
336
337
338
339
340
341
342
343
344
345
346
347
348
349
350
351
352
353
354
355
356
357
358
359
360
361
362
363
364
365
366
367
368
369
370
371
372
373
374
375
376
377
378
379
380
381
382
383
384
385
386
387
388
389
390
391
392
393
394
395
396
397
398
399
400
401
402
403
V 0.11.18 |
基于 MIT Licensed版权所有 © 2009- 2026 CMONO.NET
本站访客数
--次 本站总访问量
--人次 